- 2024-03-07 Add SVG Path Visualizer to Assorted.
- 2025-12-05 Add Diátaxis.
What is this?
A few years back I chanced upon studyspo tumblr, a place where the drudgery of note-taking is celebrated as an art form (or at least that’s my interpretation). Here, I hope to collect similar findings in the realm of inspirational documentation for programming languages and frameworks.
- docspo
- A portmanteau of documentation + inspiration.
I’m not yet sure who the target audience is for this (aside from yours truly), or if this document will hold any meaning unto itself. But, for now, I quite literally need a place to keep my notes.
JavaScript
Relationship status: I don’t know know JavaScript, but we travel in some of the same circles. Like, we have enough mutual friends that I could easily get by with a combination of copy and paste and asking for help, but I’ve never properly learn it head on. We interact mainly through R packages that wrap JavaScript APIs, which occasionally leads to my looking under the hood to tweak a few things directly.
Speaking JavaScript
Speaking JavaScript (Rauschmayer 2014) wasn’t the first thing I found when looking for some sort of crash-course intro to JS for someone (me) who already knows how to program but is looking to become a bit more JavaScript literate, but I wish it had been. Its author, Axel Rauschmayer, has several free, online JavaScript books, all of which he describes in one or two bullets that, along with their titles, give you a sense of who the targeted reader is.
Overview in commented code
I’m lifting this whole example that comprises An Overview of the Syntax from the first chapter because I think it’s masterful:
JavaScript
// Two slashes start single-line comments
var x; // declaring a variable
x = 3 + y; // assigning a value to the variable `x`
foo(x, y); // calling function `foo` with parameters `x` and `y`
obj.bar(3); // calling method `bar` of object `obj`
// A conditional statement
if (x === 0) { // Is `x` equal to zero?
x = 123;
}
// Defining function `baz` with parameters `a` and `b`
function baz(a, b) {
return a + b;
}Why am I so obsessed with it? It’s beyond parsimonious. In that code block alone, you’re introduced to what would elsewhere be several chapters worth of content.1 How to write a comment is always one of the first things I want to know when encountering new syntax, plus it lets you read the commented code that follows.
You also pick up several pieces of vocabulary, the meanings of which can be inferred from the context and that the author can continue to use without needing to explicitly define them: variable, value, function, object, parameter, method, etc. This is super valuable for getting started, especially since defining these terms can be onerous and abstract. I don’t need to know what exactly a method is or how it does what it does, but being able to know that obj.bar(3); means a method is being called on an object opens up quite a bit in terms of reading code. The chapter does go on to define each of these terms, but having that overview means that the definitions can reference other terms without worrying too much about order/sequence.
Setting the vibe
I admittedly didn’t read the whole preface, but there are pieces of it I think are really well done. “What You Need to Know About This Book” gives you the persona/target audience (programmers who know some other language), and what’s not covered. And then there’s this liberating first sentence to “Tips for Reading this Book”:
The most important tip for learning JavaScript is don’t get bogged down by the details.
I honestly think that’s one of the hardest things for programmers to do when writing: ignore the edge cases (AKA get bogged down by the details). It’s like we write in preemptive defense of someone coming in and pointing out the exceptions. Guess what? They’re not who you’re writing this for, Susan!
My take
I haven’t read the whole thing yet (which should be obvious, given my current relationship with JavaScript), and I’ll likely add more comments here as I go. That said, I got more out of reading that one chapter (the first) than I did out of reading more in-depth reference pages on similar topics—I’m glad they all exist, but Speaking JS is fresh (and very for me).
JS4DS
JavaScript for Data Science (JS4DS) (Gans, Hodges, and Wilson 2020) was written by Maya Gans, Toby Hodges, and Greg Wilson who all, presumably, contributed equally. But it’s worth noting Greg Wilson’s background in, and writing on evidence-based practices in teaching programming—see, e.g. Teaching Tech Together (Wilson 2020).
Who you are (personas)
Defining the audience through “prototypical users” (i.e. personas with names, experiences, goals, etc.) is a practice that Wilson uses across his works and is a decidedly effective method for gauging the book’s fit for a reader without feeling like a check-list of credentials.
I, for example, wouldn’t necessarily give a resounding Yes! to the bullets that follow the three learners in the “Who You Are” section of the introduction. But the personas make it clear that it’s a good fit for my level of experience and needs.
Setting up and tooling
In the intro (see Setting Up) and throughout the book as necessary, you’re given a somewhat detailed description of the tools you’ll need to set up, how they differ, and how you’ll be using them on your computer. It’s not so detailed as to bog the reader down, and it’s clearly delineated in such a way that you can easily skim the sections if you don’t need the information. However, this is the type of information that I’ve found lacking in other programming books.
Key points
Each chapter concludes with a section titled “Key Points” (see, e.g. Key Points for Basic Features), which is a bulleted list of the concepts covered. I like this for two reasons: it serves as a summary/reminder for someone who’s read the chapter, and it can serve as a sort of “test” of topics for someone deciding whether or not they actually need to read the chapter.
ReactJS
Getting Started
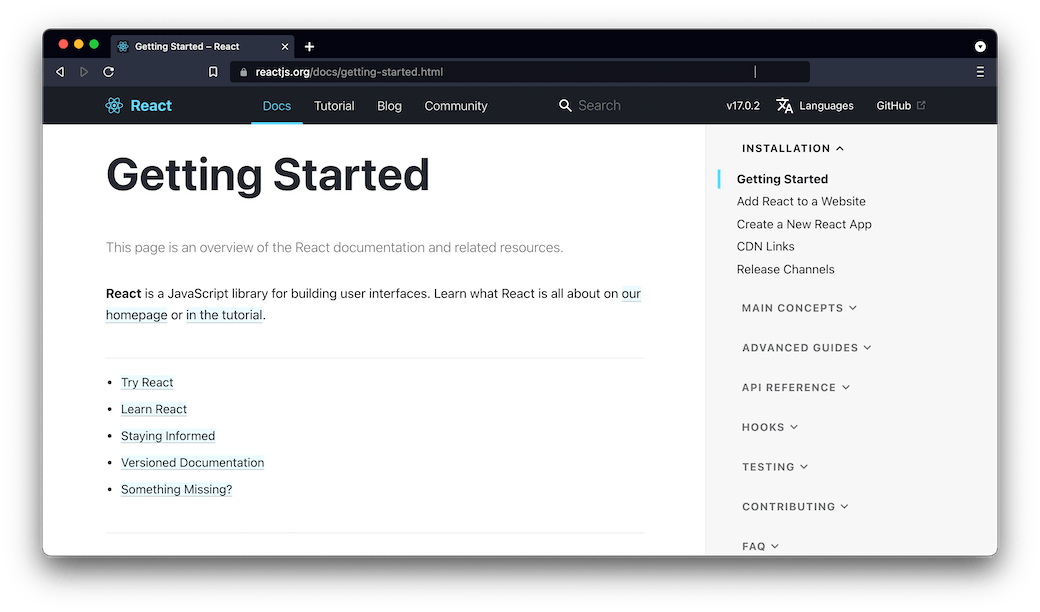
The structure is everything! There may not be list agreement, but the options at the top of React’s “Getting Started” (React Contributors 2021), as seen in Figure 1, are pretty darn good: try React, learn React, staying informed, versioned documentation, something missing.
Maybe I’d kill off “something missing” (from that header menu, not get rid of it on the whole), but it’s concise and gives the primary things someone would be looking for in getting-started-style documentation.
In Learn React they expressly break things down again:
- If you prefer to learn by doing, start with our practical tutorial.
- If you prefer to learn concepts step by step, start with our guide to main concepts.
You also have the sidebar navigation showing you the other sections, some of which might be what someone was actually looking for when they went to the getting-started page (e.g. add React to a website, create a new React app). I also like the wording of “Main Concepts” (and how prominent it is in the menu)—most people aren’t trying to learn all the things, and it lets you know that this subset probably holds the key concepts you need to get going.
Sass
Sass blog
I think that, on the whole, the official Sass-language documentation (Lintorn-Catlin et al. 2021) is quite good. The Sass blog has a structure I like in terms of clear categories/types of posts that are consistent, with obvious target audiences, and calls to action.
Posts titled “Request for Comment”, e.g. Request for Comments: New JS API (Weizenbaum 2021a), summarize the key aspects of feature proposals, linking to their full discussions on GitHub. It’s a nice way of both soliciting feedback for those who don’t necessarily want to go through what might be difficult-to-follow threads on GitHub, and creating something to refer back to if/when these proposals are implemented.
Posts announcing live implementations of release candidates, e.g. New JS API Release Candidate is Live (Weizenbaum 2021b), “give users a chance to kick the tires a bit before we set [a feature] in stone.” There are clear instructions about how to use the release candidate (including installation instructions, when necessary), and a concluding section on what to expect if/when deprecation time comes around.
A “Feature Watch” post, e.g. Feature Watch: CSS Imports and CSS Compatibility (Weizenbaum 2018), goes into details about a feature that has gone through the their process of: proposal, tests, and implementation. They’re fairly similar to our package-release posts on the tidyverse blog.
Posts announcing deprecation, e.g. LibSass is Deprecated (Weizenbaum 2020), start off with the key points (which makes sense). After that, the key sections are as follows:
- Why deprecate?
- What does “deprecated” mean?
- How do I migrate?
Other sections are context dependent, but I particularly like that they take the time to reiterate the meaning of the lifecycle stage (i.e. deprecation).
My take
The Sass blog is sufficiently sparse (about four posts a year) that it seems followable for heavy language users. It also creates a succinct, structured trail for the developers to point to as users who haven’t followed as closely encounter these things in the future.
HTML
Relationship status: I know HTML pretty well. These days, most of the HTML I “write” is Markdown-generated. But I’ve been writing things on the interwebs since before Markdown existed. So, y’know, I’m not totally oblivious.
My current HTML boilerplate by Manuel Matuzović
I probably wouldn’t bother to include a section on HTML here were it not for this blog post, My current HTML boilerplate (Matuzović 2021), which I came across today, and just really loved.
The structure is simple. It begins by showing Matuzović’s boilerplate in full.
View code
HTML
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Unique page title - My Site</title>
<script type="module">
document.documentElement.classList.remove('no-js');
document.documentElement.classList.add('js');
</script>
<link rel="stylesheet" href="/assets/css/styles.css">
<link rel="stylesheet" href="/assets/css/print.css" media="print">
<meta name="description" content="Page description">
<meta property="og:title" content="Unique page title - My Site">
<meta property="og:description" content="Page description">
<meta property="og:image" content="https://www.mywebsite.com/image.jpg">
<meta property="og:image:alt" content="Image description">
<meta property="og:locale" content="en_GB">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:url" content="https://www.mywebsite.com/page">
<link rel="canonical" href="https://www.mywebsite.com/page">
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="manifest" href="/my.webmanifest">
<meta name="theme-color" content="#FF00FF">
</head>
<body>
<!-- Content -->
<script src="/assets/js/xy-polyfill.js" nomodule></script>
<script src="/assets/js/script.js" type="module"></script>
</body>
</html>This is followed by a line-by-line explanation of the code. The post doesn’t aim to teach you everything you need to know about HTML, or the components thereof (though there are plenty of resources linked to, if you were looking for that). The explanations are the why for each item—and they’re short!
It’s a great example of a type of “documentation” (though I suppose that’s not technically what this is) the aim of which is code literacy. It explains the type of content that you’re likely generating if you’re publishing anything online. Such content becomes invisible because it’s so common. Do you need to know all of this information? Probably not. But it’s delivered in such a digestible manner that I, for one, was happy to have learned these nuggets of knowledge.
CSS
Relationship status: I know enough CSS to know what to look up, and use it sparingly enough that I’m fine with that. I don’t really keep up with the latest, though, so when I do want to do something beyond the very basics, I need a concise resource that assumes the appropriate amount of underlying knowledge.
MDN Web Docs
The MDN Web Docs (MDN Contributors 2022) could fall under any number of language and/or framework headers. Their most meta table of contents, Web technology for developers, is broken into “Documentation for Web developers,” and “Web technology references,” which covers a lot. I happen to be learning about CSS Grid, so I’ve been spending the most time in their CSS resources. However, the content isn’t as important as the structure.
Property reference pages
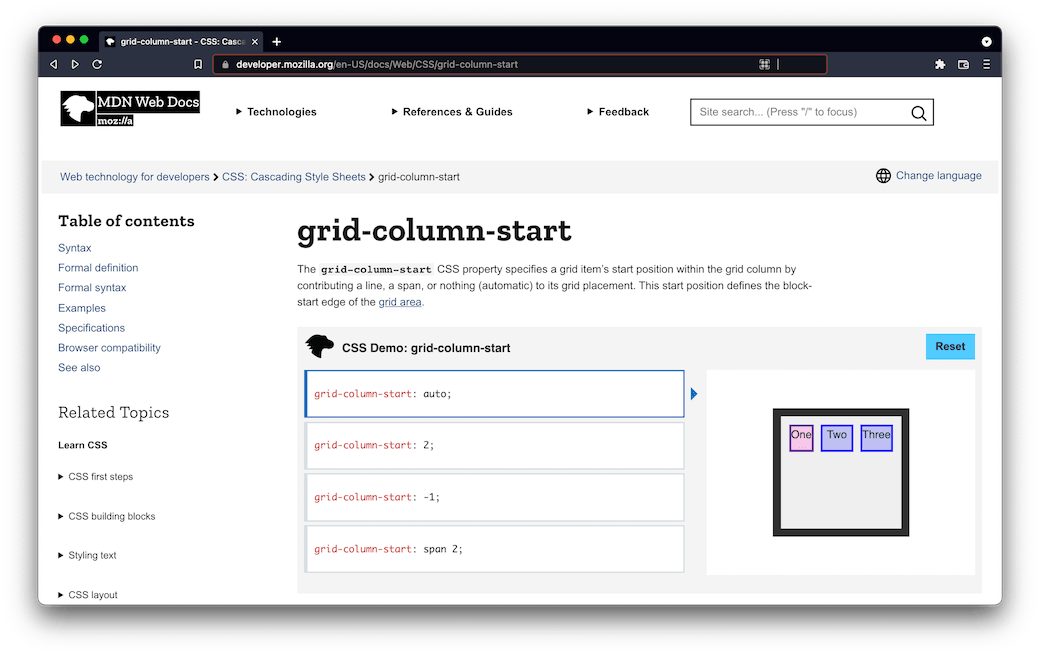
I’m using their reference page for grid-column-start (MDN Contributors 2021) as an example in Figure 2, but there’s nothing specific to this page that distinguishes it from the others. The page opens with an informal definition (the formal definition comes later), and interactive demo that showcases a variety of property values/legal syntax options where applicable.
The table of contents and subsequent sections are consistent across reference pages in a manner similar to that for “man pages” in most languages. What I like about the MDN page structure is the integration of “Related Topics” (in the sidebar), and “See also” (which comes at the very end of the page).
The related-topics section of the sidebar is broken into “Learn” (broader, getting-started material), “Reference” (other reference pages like the one you’re on), and “Guides” (which are broader than reference pages, but more specific and detailed than the learn pages). All of these give the reader cues about content they may not have searched for, but could be helpful (especially since a reference page is, by nature, niche).
I imagine the extent of the see-also section varies across pages, with some having more content than others. The first bullet is consistent, though, showing related properties (i.e. related reference pages). In the case of grid-column-start, there’s also a link to an MDN guide, and, lastly, to an external video tutorial.
My take
All in all, the MDN Web Docs are great. I use them frequently I’m sure at least in part due to the fact that they’re sufficiently popular as to do very well in search results. There are a variety of types of resources targeting different personas and levels of experience, and they make it easy to traverse from one type of resource to another.
CSS vocabulary
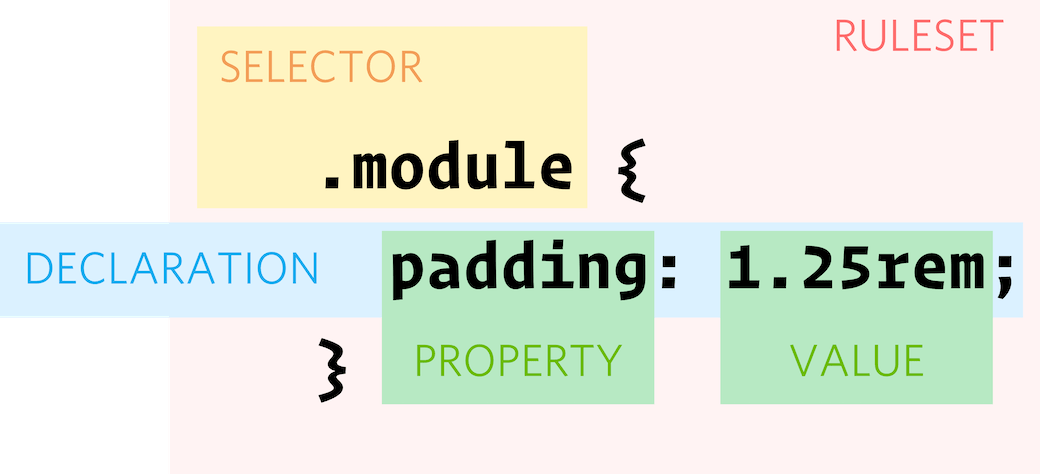
There are several handy resources that amount to CSS glossaries (though they all go by different names). I found most of them by way of Chris Coyier’s post on CSS Tricks, CSS Ruleset Terminology (Coyier 2017), which includes a limited set of definitions, but has a visual guide I quite like (see Figure 3).
Assorted
Diátaxis (known by some as The Grand Unified Theory of Documentation): “a systematic approach to technical documentation authoring” (Procida 2025). It breaks documentation into four distinct forms that correspond to user needs:
- Tutorials,
- How-to guides,
- Technical reference, and
- Explanation.
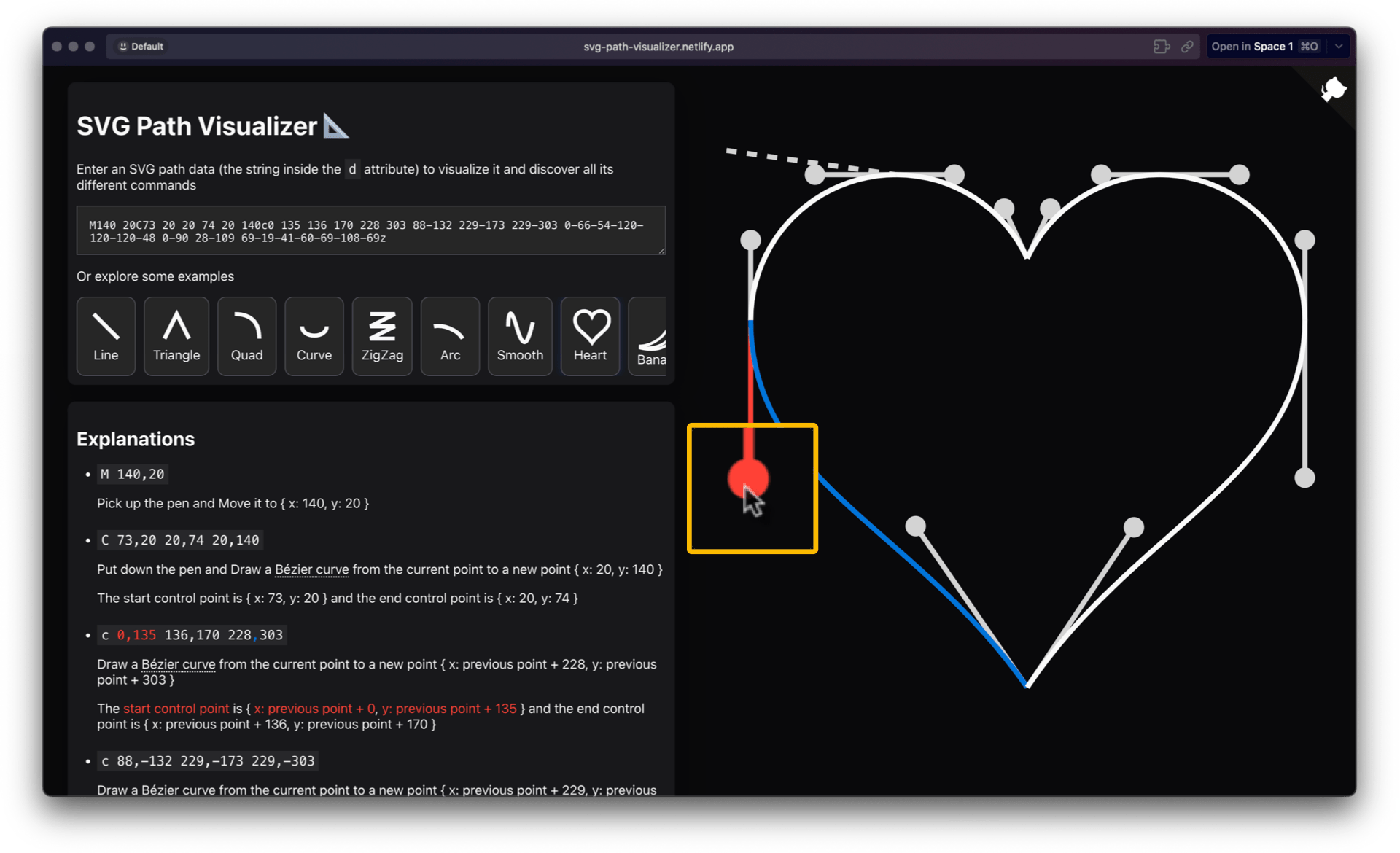
The SVG Path Visualizer by Mathieu Dutour is an interactive SVG visualizer (per the name) and explainer. The Explanations section is linked to the drawn SVG such that you can hover over portions of the text and the related text and segments of the SVG will be highlighted, and vice-versa (hovering over parts of the SVG will highlight corresponding text, as seen in Figure 4).
References
Footnotes
That’s not a bad thing in those contexts, but this is something special.↩︎
See Down the front-end rabbit hole for more on that journey.↩︎